Edit Existing Text
To edit existing text, simply double click on the text box you'd like to change and type in (or paste in) your new text. The bubble above the text box gives your options like changing the text style; color; font; size; bold or italics; left, center, and right justification; bullets and numbering; linking; and even editing the text using an HTML code editor.

Add New Text
To create a new text box, just drag the Text Block widget (located in the left design bar, under the Basics category) and drop it in the location of your choice. The Text Block widget is on the Widgets tab (bottom half of left Design bar), in the Basics section.
Resize Text Area
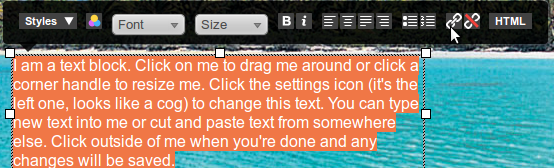
You can resize any text box by clicking on the text area and dragging the resizing squares at the corners and sides of the box to your desired position.
Move Text
To move a block of text, single click on the block you wish to move, and click on the move icon. Then drag the box to its new location.
Delete Text
To delete a block of text, single click on the block and click the red "x".
Add a Link to Text
You can also add a link to specific text within BaseKit with ease. To do this, simply click the link editor by clicking the Link Editor option underneath the configuration tab as indicated below:

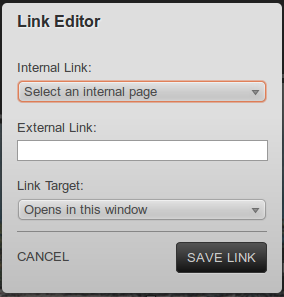
Next you will see a Link Editor pop up window, which will allow you to set a specific link and the options for this link.

The link editor can also be used add a 'mailto' link. With a mailto link, clicking on the link will open the user's email application and create an email to the address added in the link. The syntax is mailto:someone@somewhere.com.

