Adding an Image Slideshow to your Webpage
There will be times that you will want to maximize your space and give as much information as possible without having to have your visitors scroll through your entire page. We recommend you try using an Image Carousel, also known as an Image Slideshow. It is a very versatile tool that will help you give your site a special “pop.â€
Step 1: Placing the Carousel on the Page
- Login into BaseKit. For assistance click here.
- Expand the Content Widgets in BaseKit.
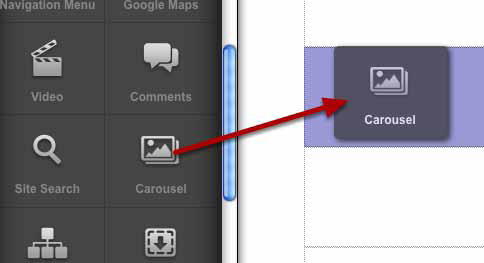
- Drag and drop the Carousel widget where you would like your Carousel to be on your page.

Step 2: Setting Up a Carousel
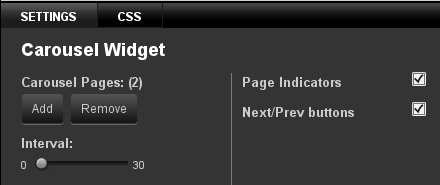
Click the edit gear to change the settings.

- Add pages to the Carousel by clicking the Add page button (1). Remove pages by click the remove button.
- Set the time interval using the interval slider (2) . If the Slider is set to 0 seconds the carousel will only advance when the user clicks the next/previous buttons
- Tick the Next / Prev checkbox (3) to show the Next and Previous Buttonss
- Tick the Page Indicators checkbox (4) to show the page indicators.
Step 3: Adding Content to the Carousel
The Carousel widget supports Text, Images and Columns only. It does not support video.
- Drag a Text, Images or Columns widget into the Carousel.
- To add another widget, click the circular buttons on the Carousel and drag another widget into the field.
If you need any further assistance please feel free to contact us via chat, phone, or ticket.

