Adding a scroll bar to your text block is great for when you want a specific area of text to be small enough where users have to scroll to get additional information. This is useful for when you have to have several portions of extended text that you wish to have on your page at once, without all of the text displaying on the screen subcutaneously. BaseKit allows you to make this change in just a few clicks.
To add a scroll bar to your BaseKit text box:
- Log into BaseKit
- Drag a text block widget from the left hand navigation bar, or select an existing text block.
- Click on the configuration icon in the left side of the widget.
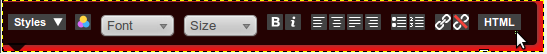
From there, you will see a new menu pop up to edit the settings of your text block. Click HTML on the far right of this popup menu.

Once you click HTML, a new menu will appear similar to below:

From here you will need to add some HTML code above and below your text block. The finished result should look like this:
<div style="overflow: auto; width: 300px; height: 100px">
<p>This is your text. Add the code above this and below this part.</p>
</div>Be sure to change the width and height value in your HTML to fit the value you wish it to be. Once you are done, click on Save Changes to update the information.

