Image Settings / Attributes
To configure your image attributes, as well as set links and titles, select the configuration icon on the image widget.
![]()
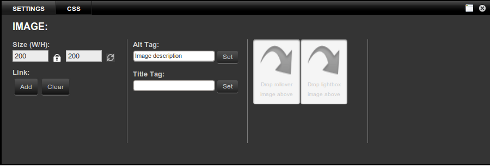
The following pop up window will appear for you to edit the image in question.

Use the Alt Tag field to provide an alternative description of your image. This will be displayed in browsers that can not display the image (e.g. a mobile phone browser) and is important for accessibility with speech reading devices. The title tag is used to name your image in search engines.
Underneath Size (W/H) you can make changes for the height and width of the image. If you lock this function you can change both height and width at the same time.
Additionally, you can drag your image to the right side of the Images panel widget for rollover or lightbox target, respectively. The rollover option allows you to make a mouseover image effect (when your mouse hovers or clicks the image) while the lightbox option will open the image in a new pop up window
Edit Image Settings
![]()
To edit an image's settings, click to select the image. The options for the image will appear over the top left corner of the image. Click the gear icon to open the Settings/CSS editor. This will allow you to:
Reset Size
Choose a new width and height for your image. To disable constrained proportions, click the lock icon. Click the Refresh button to reset to the original image size.
Add Link
Choose linking options when clicking this image.
- Internal link - takes you to another page on your site
- External link - takes you to a page off your site
- Link options - allows you to open your link in same window or a new window
More information about adding links can be found in the article: Adding a Link to an Image.
Alt Tag
Set what text appears if the image cannot be displayed
Title Tag
Set what text appears when you hover over the image
Rollover Image
Drag an image from the Media Gallery to set an image to appear when your mouse rolls over your image.
Lightbox Image
Drag an image from the Media Gallery to set an image to open in a lightbox- an overlay of the image in your current browser window.

