Adding a Form in BaseKit
Before the days of site building applications, setting up a working email form could be very tedious as it required knowledge of HTML and coding as well as configuring the form to work on your server. Because BaseKit handles these details, external coding and programming are no longer required; and you can easily add a fully functioning contact form in just a couple of clicks.
- Log in to BaseKit.
- Select Widgets on the left hand navigation menu.
- Select Form.
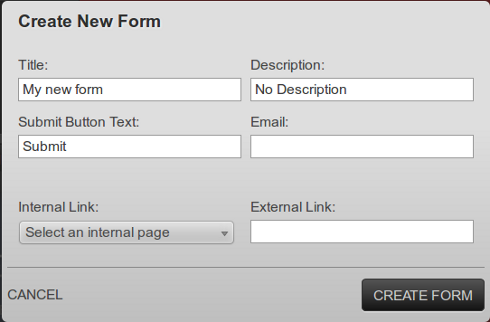
- Drag and drop the Form Widget onto your page. This will bring up the Create New Form dialog box.

- Fill in the fields you desire in the Create New Form dialog box.
- Click Create Form to finish creating the form.
While creating the form, you may wish to consider how the form will interact with your visitors. You have several options available. You can choose to have the form present a popup box with some text to let your visitor know that the form has been submitted successfully; or you may choose to have the form redirect your visitor to another page.
Presenting a Popup on Form Submission
In order to present a popup when your form is submitted, you will need to modify the form that you have just created.
- Click on the form to bring up the widget menu.

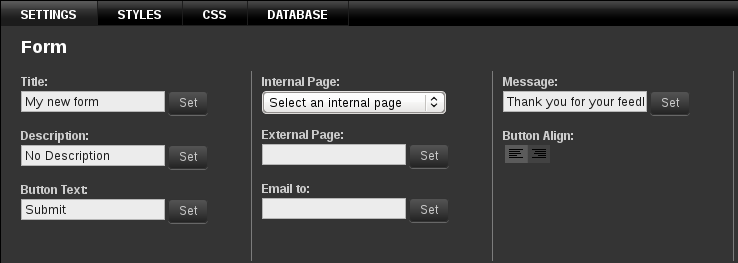
- In the widget menu, click on the gear icon to open the settings drawer at the bottom of the screen.

- In the Message section to the right of the settings drawer, type the message you would like the website to display when a visitor submits the form.
- Click the Set button to apply your custom message.
Redirecting to Another Page upon Form Submission
There are two ways that you can select an alternate page to redirect to when your visitor submits a form on your page.
- Select this option when you first create the form.
- Choose to create the form and redirect later from the form settings drawer.
No matter which method you use, you will need to decide if you wish to redirect to an internal page (another page composed in BaseKit) or an external page (somewhere else on the internet or your hosting account).
Redirecting to an Internal Page
Under the heading for Internal Page or Internal Link, select the page you would like to redirect to from the drop down list. The changes are automatically applied, and your form will now redirect to the selected internal page rather than displaying a popup message.
Redirecting to an External Page
To redirect to an external page:
- Fill in the URL under the heading for External Page or External Link.
- Click Set to update the form with your selection.
Your page will now redirect to your selected external link when your form is submitted rather than presenting a popup message.

