Adding a lightbox or rollover image is a great way to enhance your BaseKit website. It's easy to do and will provide your website with attractive new features.
Rollover Images
A rollover image is an image that transitions from one image to another when your mouse moves across it on the page. This can be useful for illustrating a particular topic or for adding some special effects to your website.
- Add the images to your site as detailed in our Working with Images article.
- Once you have uploaded both images, click the gear icon in the widget menu.

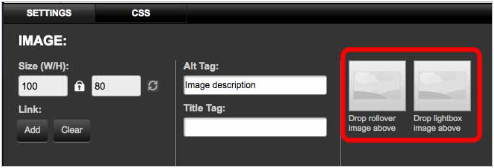
- In the tool drawer at the bottom of the screen, drop your second image into the rollover image area.

Lightbox Images
A lightbox image allows you to have a small reference image on your website that will expand to full size when clicked. This can be useful when placing a large image in a small space; it also helps to keep the flow of your content organized.
- Add the images to your site as detailed in our Working with Images article.
- Once you have uploaded both images, click on the gear icon in the widget menu.

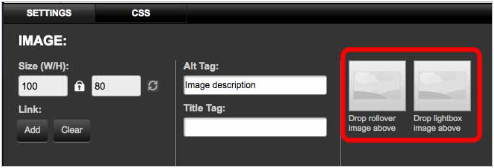
- In the tool drawer at the bottom of the screen, drop the second image into the lightbox image area.

Tips & Tricks
- In addition to the normal uses of these features, you can add some additional effects to your site by combining rollover images and lightbox images at the same time.
- Try using a black and white or a colorized version of your image for the rollover effect.
- You can use the same image twice in a lightbox:
- Upload your image.
- Size the image widget as needed.
- Drag and drop the same image from the media tab into the lightbox area.
To further enhance your images, you may wish to read our Images FAQ. You can also add links to your images or modify other settings and image attributes.

