
You can customize the style for individual rows or columns in BaseKit. To do so, click Row/Column Editing in the upper right corner of the editor to enable row editing.
You can then access the row styles panel (on the top right side of each row) to make modifications to the current row or the column styles panel (across the top of each column) to make changes to that column.
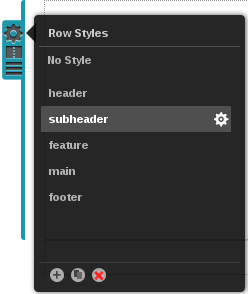
Editing Rows
 Click the gear icon (change row style) to edit a style.
Click the gear icon (change row style) to edit a style.
![]() The Plus button allows you to add a new style.
The Plus button allows you to add a new style.
![]() The Copy button allows you to make a copy of a style.
The Copy button allows you to make a copy of a style.
![]() The Delete button deletes the current style.
The Delete button deletes the current style.
You can select any of the styles that came with your theme, or you can create an entirely new style.
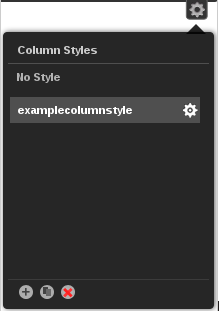
Editing Columns |
You can edit columns much in the same way as you would edit rows. Columns have their own individual style sets, so you won't be able to use any styles that you defined for the rows on your page.
- Hover over the column you would like to edit.
- Click on the gear icon to select the column style

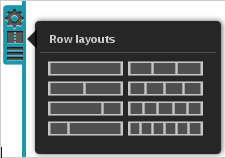
Create Columns
If you do not have any columns in your current theme, you can create them. Columns are another way to divide your website into manageable sections. You may wish to do this for organizational purposes or to achieve a certain look and feel.
- Select the row you would like to divide into columns.
- From the row toolbar, on the side, select the column icon (directly under the gear).

- Select one of the layout previews to divide your row into columns.
Advanced Row & Column Editing
Whether you are editing rows or columns, the majority of your customizing will be done in the styles drawer at the bottom of the screen. There are some minor differences between row and column styles.

Row Style vs. Column Style
Row styles have an inner and outer style. The inner style always appears on top of the outer style. The outer style extends to the edge of the browser window.
Column styles have only one coloring style for the whole column as they are part of the rows. Column styles will appear on top of the inner style of the row they are a part of.
Background Color, Gradation or Image
In the second column of the styles drawer, you can select a background color, gradation or image. When editing rows with multiple columns, the gutter slider can be used to change the width between them.
Row Border Width, Radius & Color
In the third column of the styles drawer, you can select border width, radius and color. Click the check box to apply the same values to each group of sliders. Note: you must choose a color to make the border visible.
Margins & Padding
In the fourth column of the styles drawer, you can set margins and padding for the row. Click the check box to apply the same values to each group of sliders.
Shadow Settings
The fifth column allows you to set shadow settings. Set the color for the shadow of something, then move the other sliders until the shadow appears sufficient.

