The background widget is a special container into which you can place other widgets. You can use this widget any time you need a special purpose backdrop for a segment of your content.
If you would like to change the background for the entire page instead, please see our article on Changing Your Background in BaseKit.
Getting Started With the Background Widget
In the Widgets panel, click Content to expand the menu, and scroll down to find the Background widget.
- Drag the Background widget to the desired location on the page.
- Add other widgets as desired (even another background widget!) into the widget container.
- Double-click on the background widget, or single click and select the gear icon.
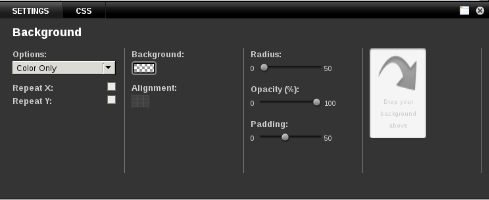
- Make further customizations in the settings drawer.

Customizing the Background Widget
There are several ways to customize the background widget in order to make a unique look for any website.
If you delete the background widget after making customizations, it will also remove any widgets you have created inside of the background widget container.
- Options - Select what type of background goes in the widget
- Repeat X - Repeat any image you have selected on the horizontal plane endlessly
- Repeat Y - Repeat any image you have selected on the vertical plane endlessly
- Background - Select the background color for the background widget
- Alignment - If you have an image, this will determine how it is aligned inside the background widget
- Radius - Increasing this number will round the corners of the widget. Decreasing it will make the widget more square.
- Opacity(%) - Determines the transparency level of the background widget and any images within it
- Padding - Produces white space around all edges of the widget and any elements contained within it
- Image - Include a background image here by dragging and dropping one of the images available in your media tab. From the Options menu, you can select three ways to apply the image:
- Flex will attempt to scale the image intelligently so that the upper and lower thirds of the image are left unscaled. This preserves rounded corners or other edge effect as the widget is scaled.
- Tile will repeat the image; use the Repeat X and Repeat Y check boxes to control the direction in which the tiling takes place.
- Stretch will scale the image to fill the box.
Once you have the background container set the way you would like it to be, you can further customize any individual widgets you have added to the background widget as you would normally.

