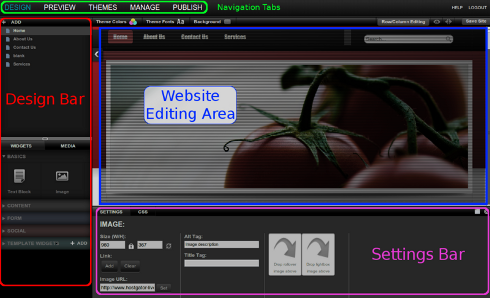
Layout of the BaseKit Site Builder

Navigation Tabs
At the top of the page there are 5 tabs for navigation between different functions of publishing:
![]()
Design Tab
Most of your work on your site will be done in the Design Tab, including all design, layout, content, and widgets. We will talk about the functions of this tab extensively below.
Preview Tab
Click the Preview Tab to view the site before it's been published and ensure everything looks and works the way you want it to.
Themes Tab
This tab allows you to change your color scheme for your template.
Manage Tab
Use the manage tab to change your account email, your site Title and Description, manage domains, SEO settings, users, comments, and your database.
If you want to scrap your site and start fresh with a new template, you would want to click the "Add Site" link in the left column of this page to create a new site and select a new template.
Publish
Click the Publish link to publish your new website!
Help / Logout
![]()
If you run into problems while using BaseKit, the Help link in the top right corner of your page will pull up a search field to help you find the answers you need. When you're done building, click the Logout button to end your session.
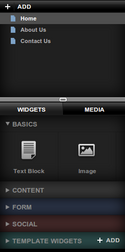
Left Design Bar

This bar is visible when you are working in the Design Tab. There are options for Site Layout, adding Widgets, and adding media to your site.
Click on the "<" tab (extending from the Design Bar into the site editing area) to minimize the Design bar and focus on editing the content of your website.
Detailed features of and instructions for using this bar are below.
Bottom Settings Bar

This bar appears at the bottom of the design view when the feature of your site has extra settings that can be adjusted.
Typically you will see this bar when you click the gear icon of a site feature.
The settings bar includes image settings, adding CSS, and customizing widgets.
The screenshot above shows an example of what the settings bar looks like when editing image settings. Different features will have different settings.

