Where to use the color picker:
The color picker is an element for editing the color of text widgets on your page. Text widgets may be any text element on your page, be it a part of your page content, or a descriptive label on a form element.
The color picker is useful if you need to change the text color to flow better with your theme or if you want a block of text to have a color that is totally seperate from the colors you picked in the swatches.
How to access the color picker:
You can access the color picker by selecting any text widget on your page, and clicking the gear icon. Once you have done so, you will be able to open the color picker by selecting the three color button between the styles editor and the font selector.

Using the color picker:
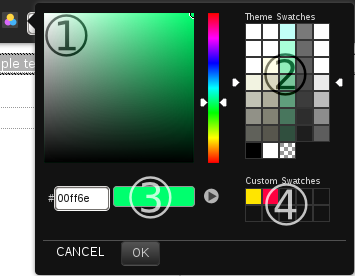
The color picker has four basic parts.

- Color picker:
This is the main section of the color selector, use it to choose a custom color for your text. - Theme swatches:To the right of the color picker you will find the swatches. These swatches are the current colors of your theme. This will allow you to choose a color that is consistent with the theme of your page.
- Selected color:
The section right below the color picker will allow you to see the exact shade of color you have chosen to apply, and provide you the hex notation. If you click the arrow button, the currently selected color will be stored in the custom swatches area. - Custom swatches:
The area to the bottom right of the color picker keeps the colors you have added by selecting the arrow button in the selected color area for later use.
There are several ways to use the color picker to assign a new color, Once you have selected the color you would like, click the OK button to apply the changes.
- Click and drag in the color picker section, or move the slider to the immediate right of the selector to select a different hue.
- Pick a different color from the theme swatches section to match one of the colors already in your theme
- Enter a previously generated hex value into the text entry box in the selected color section
- select a previously added custom swatch.
- Select the transparent (checkerboard) swatch from the theme swatches section if you would like to have the color of your text be dynamically chosen by the theme so that it updates automatically whenever you select a new color theme for your page.

